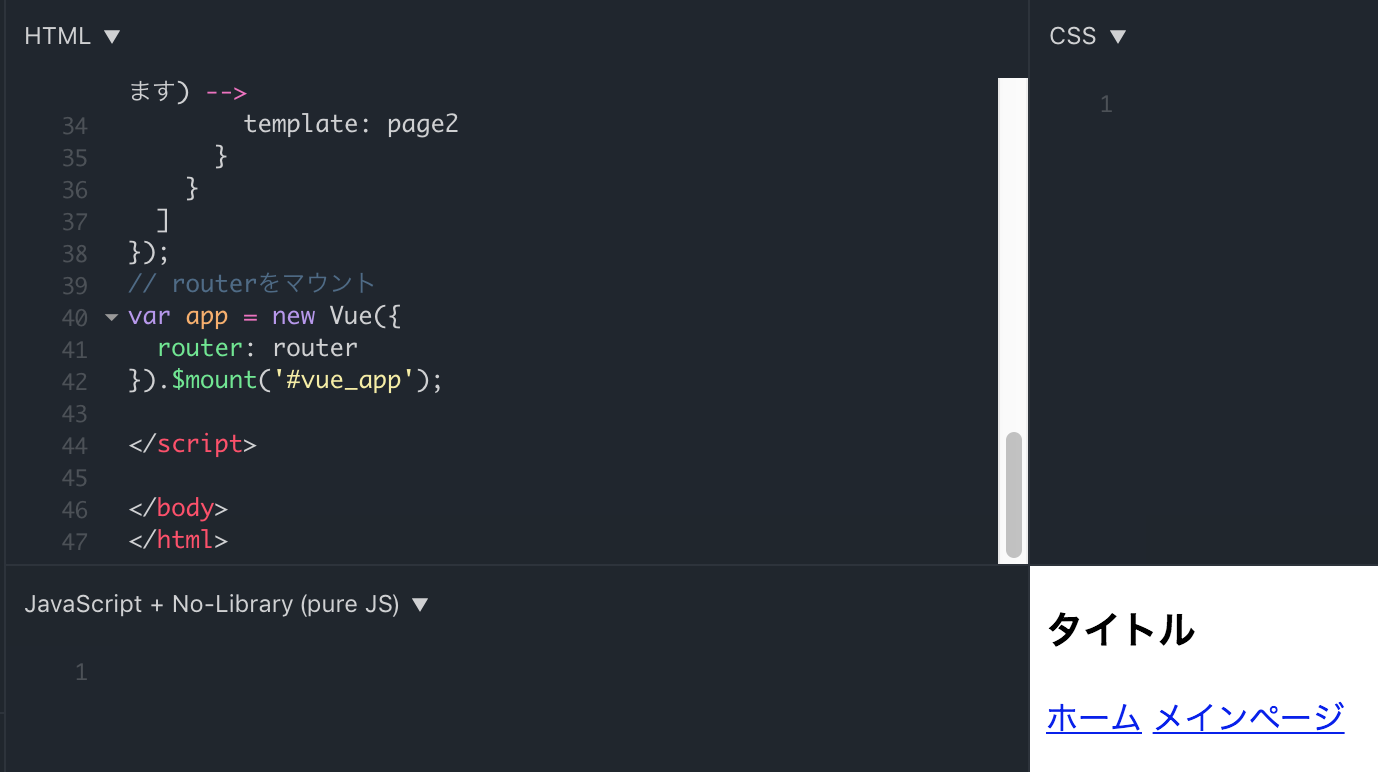
javascript - What is the difference when visit the link through router-link and reload it by the same URL ? - Vue - Vue Router App - Stack Overflow

49. Navigate with router-link. styling the active links. Changing to custom class in Vue js | Vue 3 - YouTube

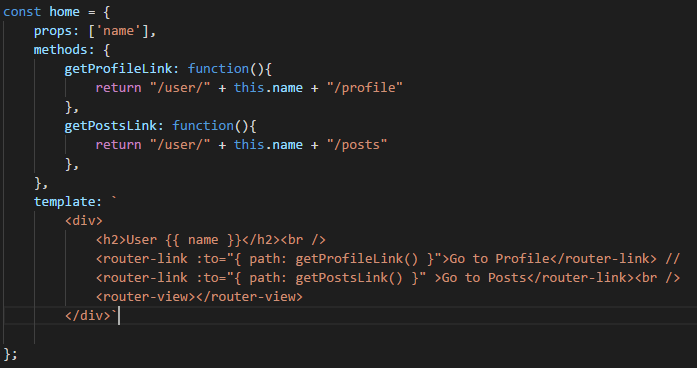
Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

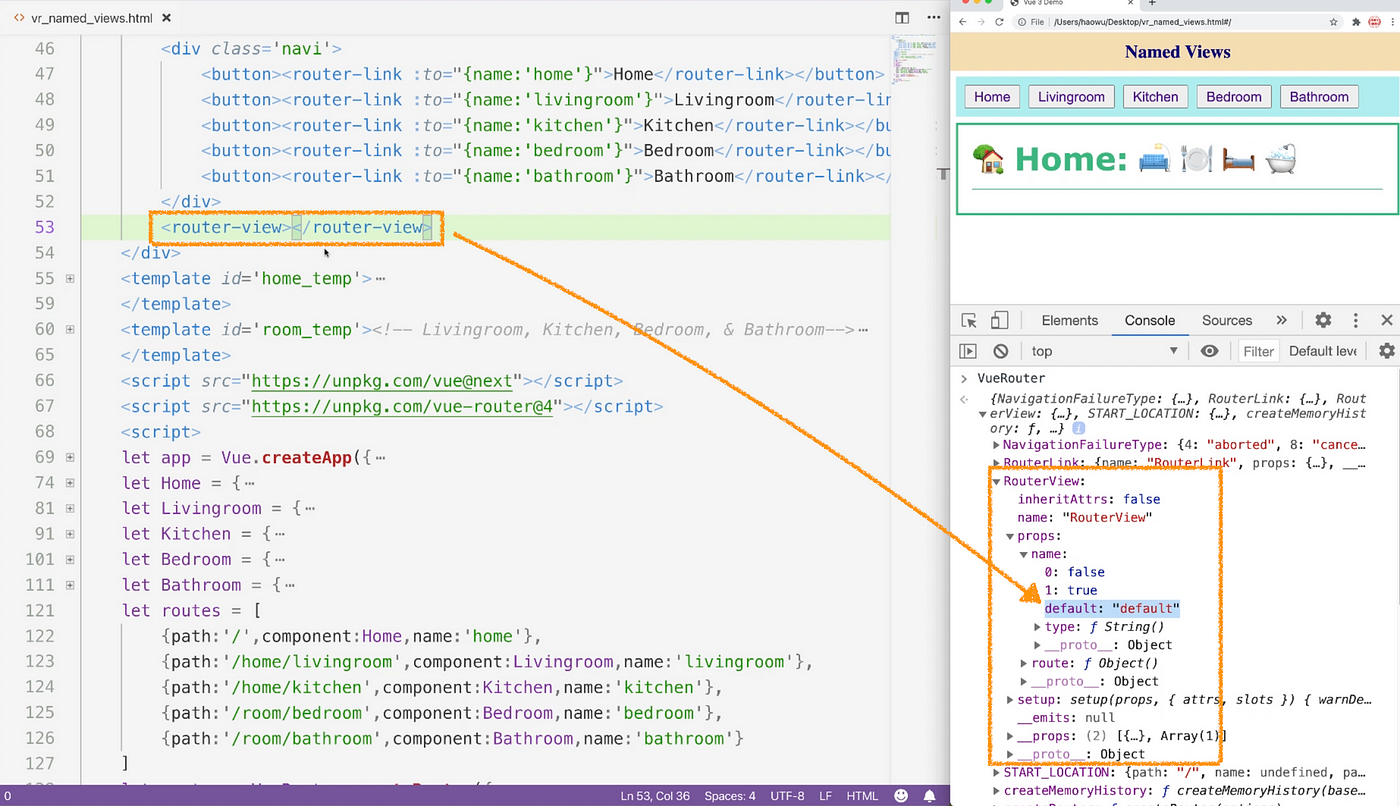
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

42. router-link custom component for adding anchor links in single page using Vue router - Vue 3 - YouTube