reactjs - When passing a prop into a class component my IntelliJ linter will not recognize this.props.propName - Stack Overflow
Passing Props to Child Components with explicit props defined per route · Issue #1857 · remix-run/react-router · GitHub

How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming









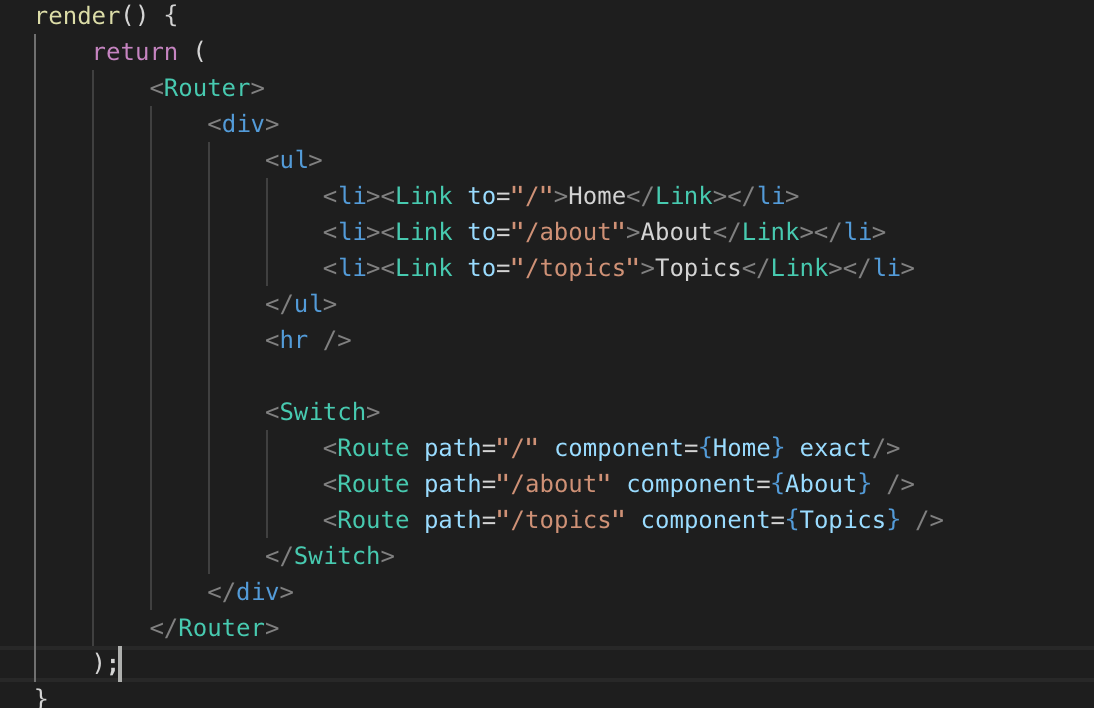
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)