React Router VS Reach Router. Which React Routing Library Should You… | by Nathan Sebhastian | Bits and Pieces

React-Router-Hash Link: How to update the links seen at the top when scrolling through a single webpage? : r/reactjs

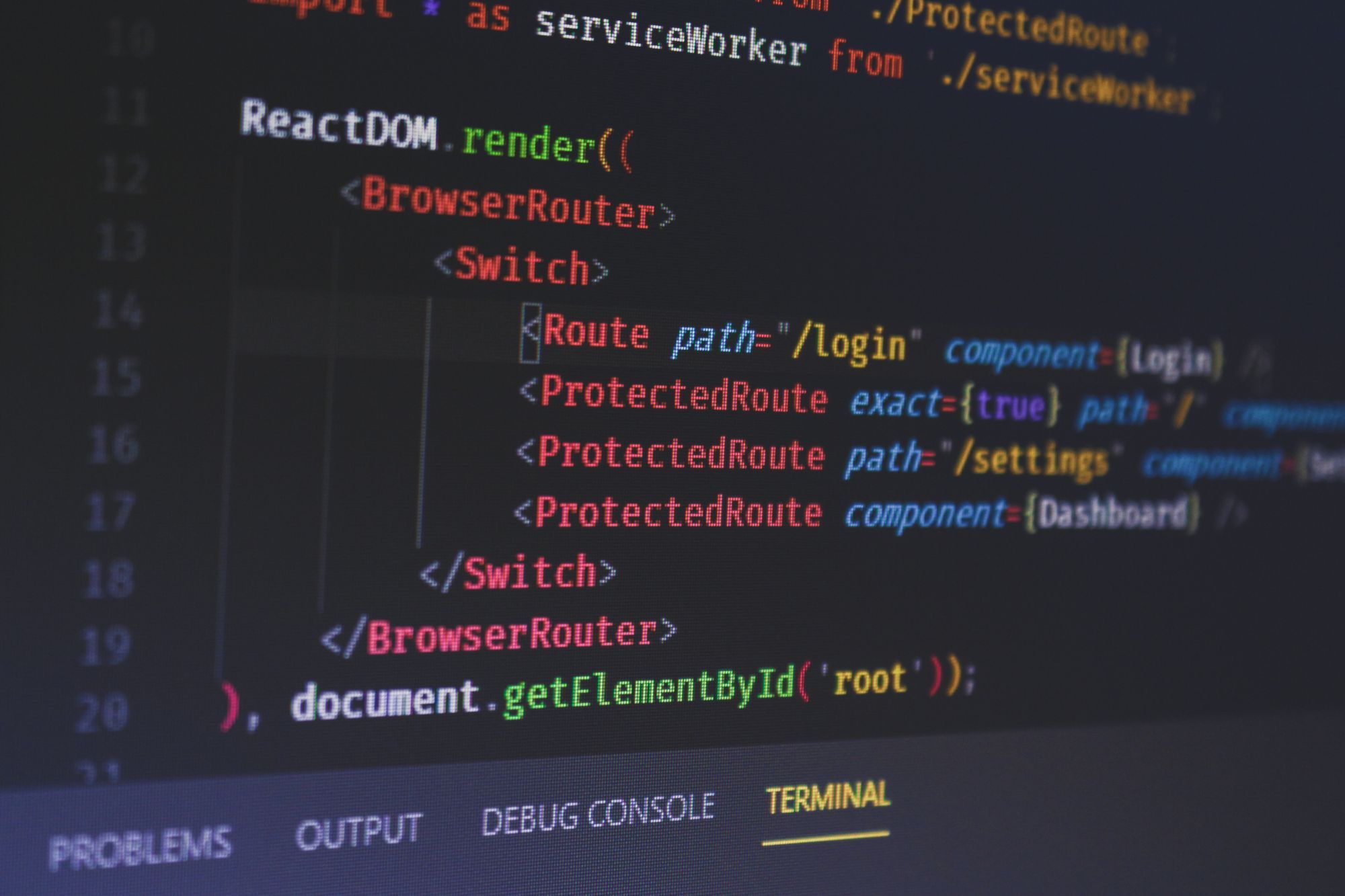
How To Implement a Single Page Application Using React-Router | by Percy Bolmér | Better Programming

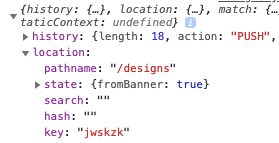
reactjs - Error: useHref() may be used only in the context of a <Router> component. when use react-router-hash-link in next js - Stack Overflow