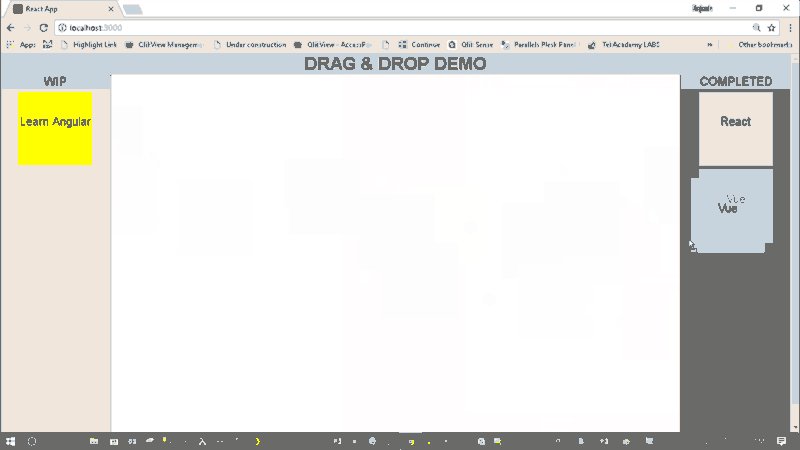
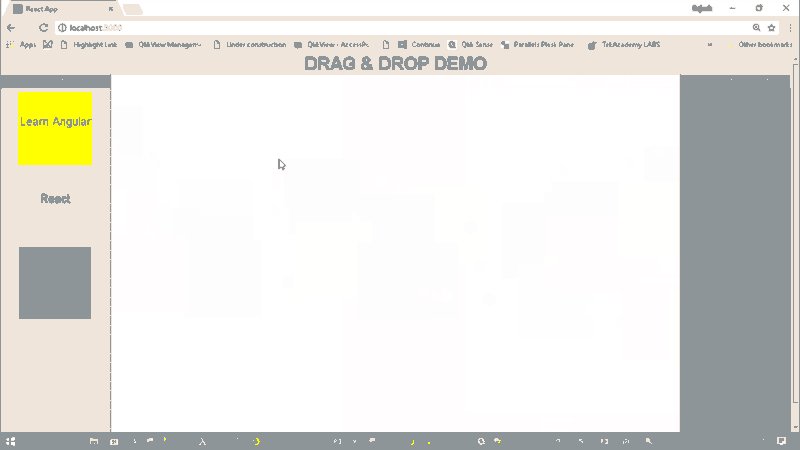
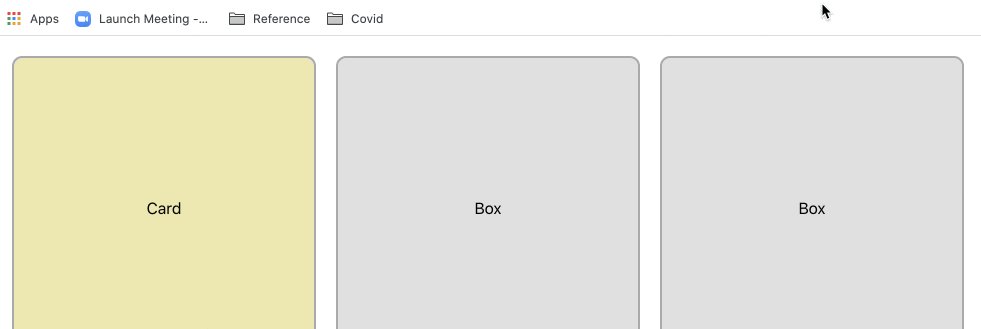
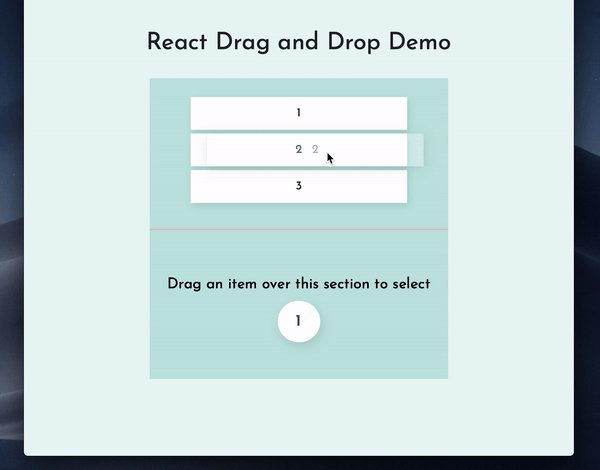
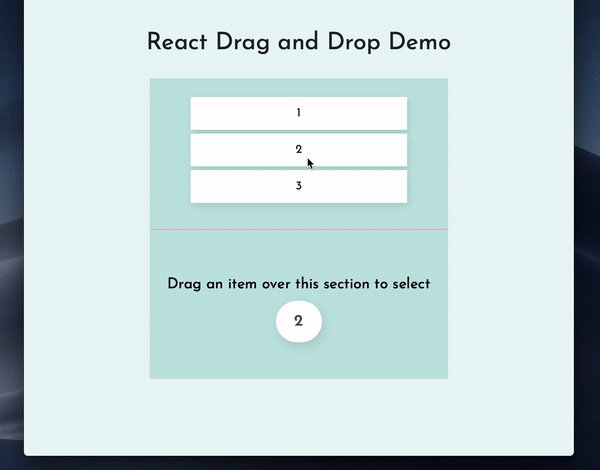
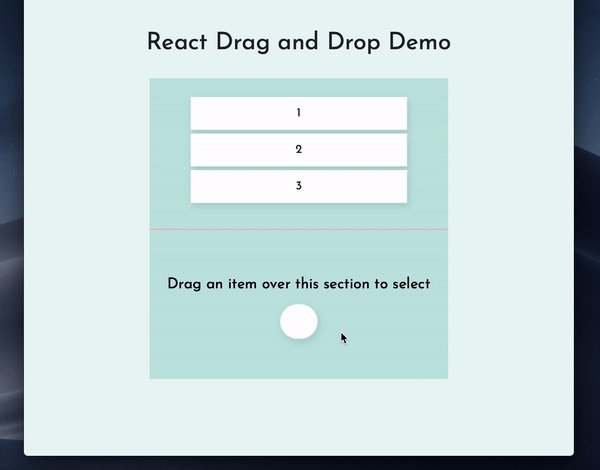
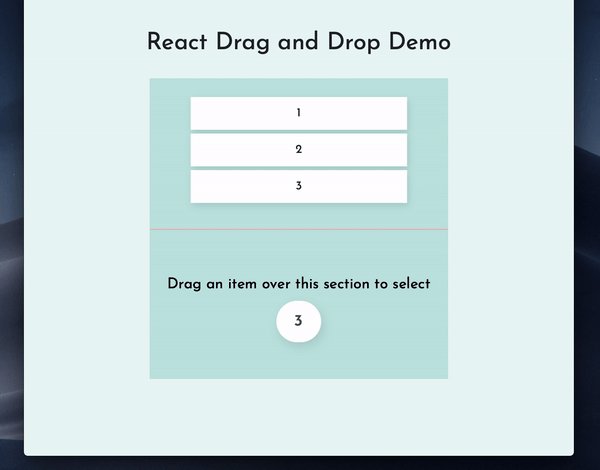
javascript - React Drag and Drop - react-dnd - make component draggable and droppable at the same time (apply both roles - drag and drop) - Stack Overflow

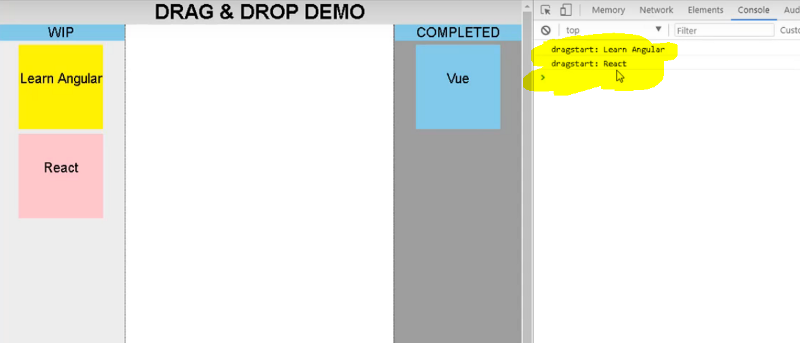
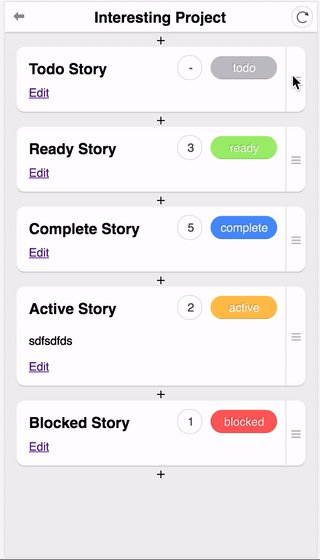
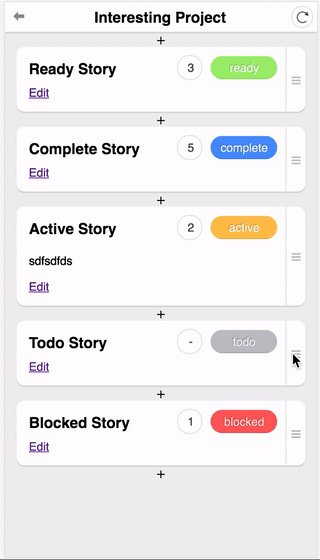
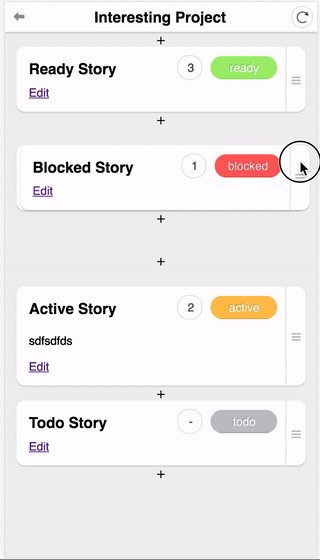
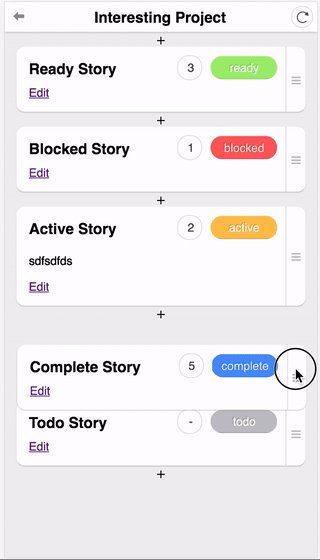
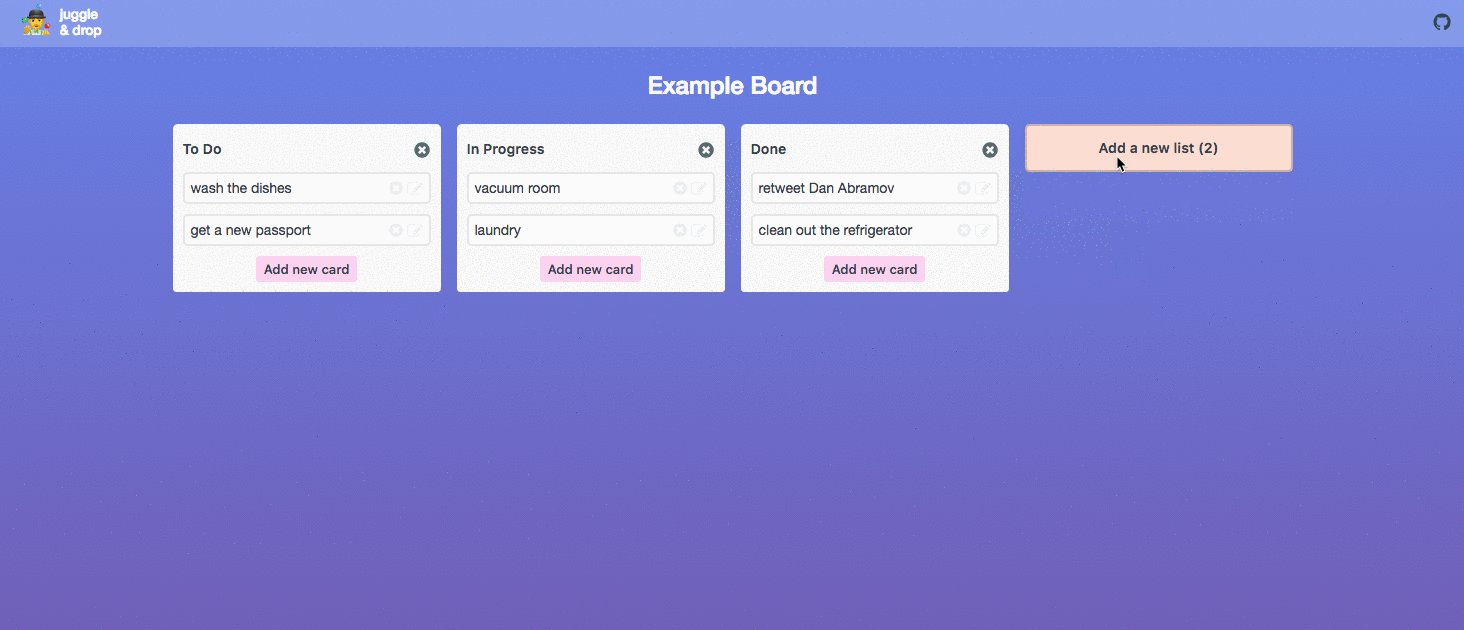
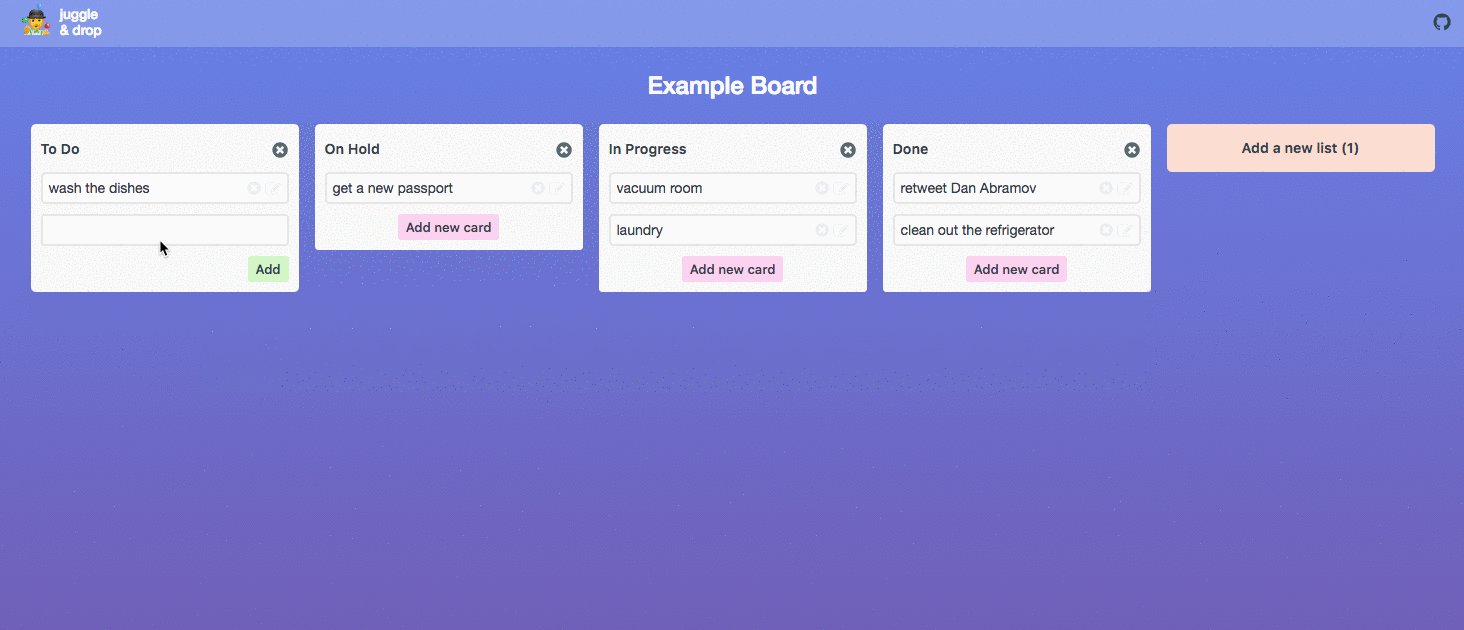
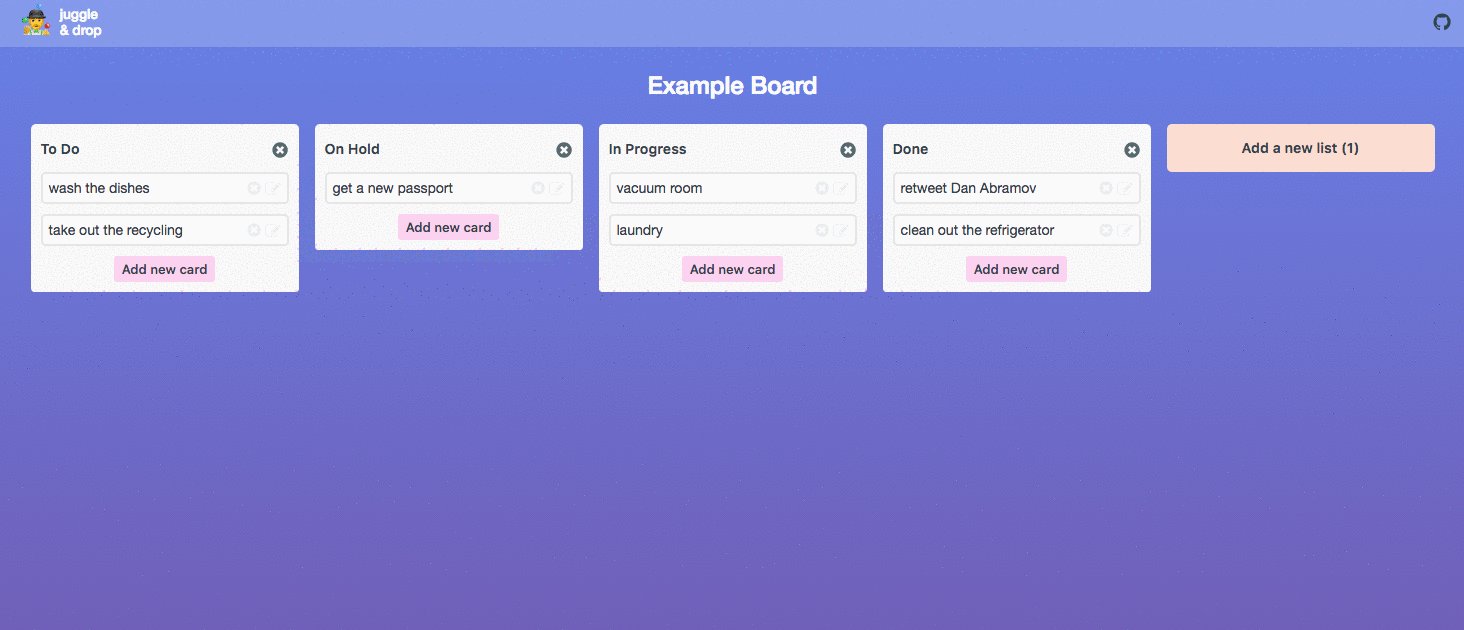
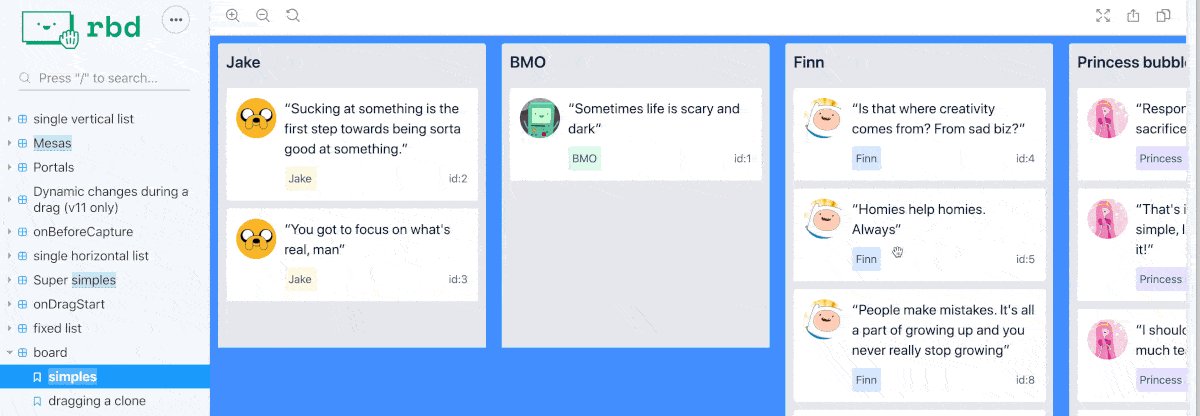
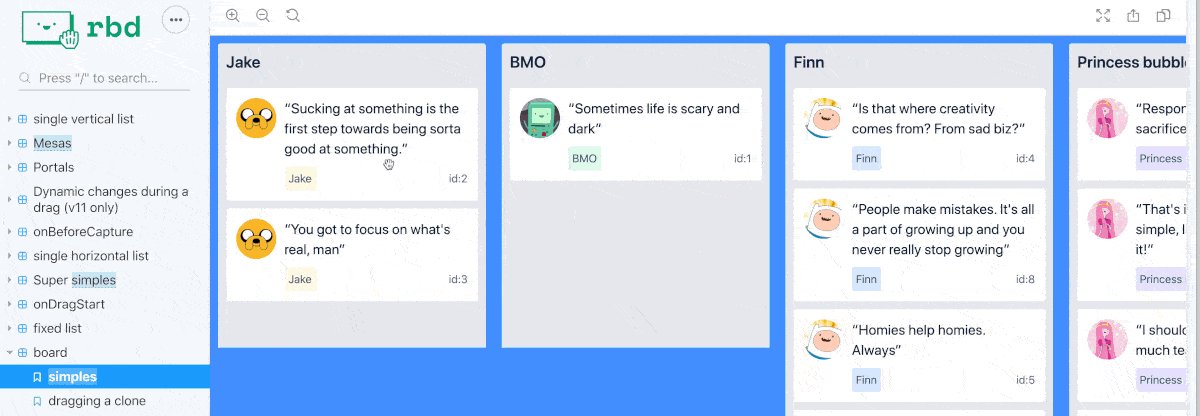
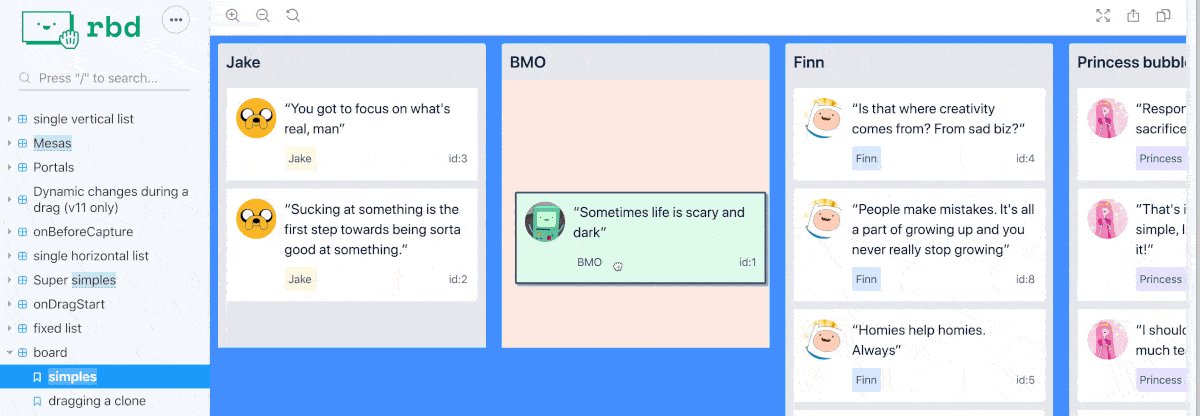
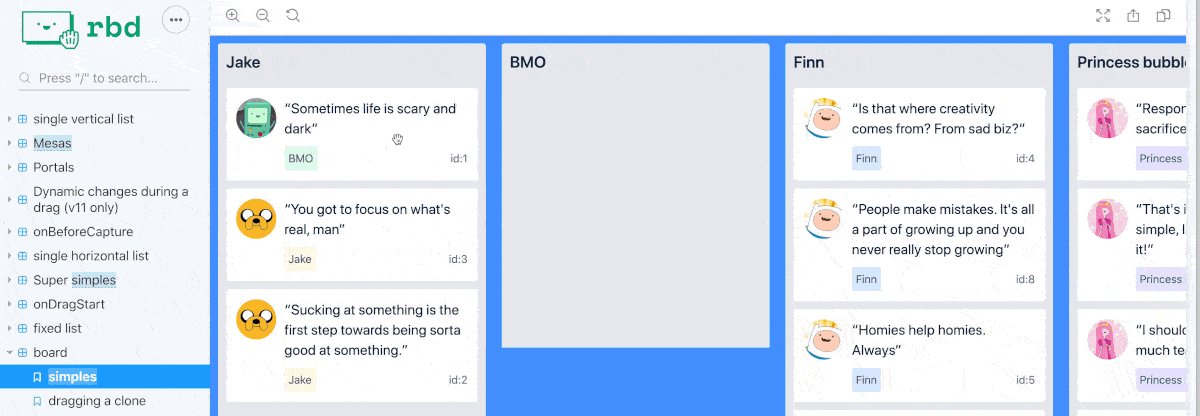
Where can i find example for drag and drop item between board? · Issue #248 · atlassian/react-beautiful-dnd · GitHub

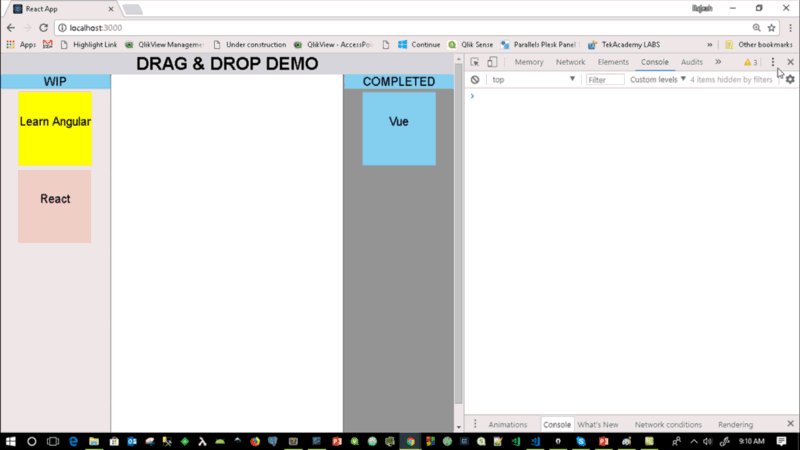
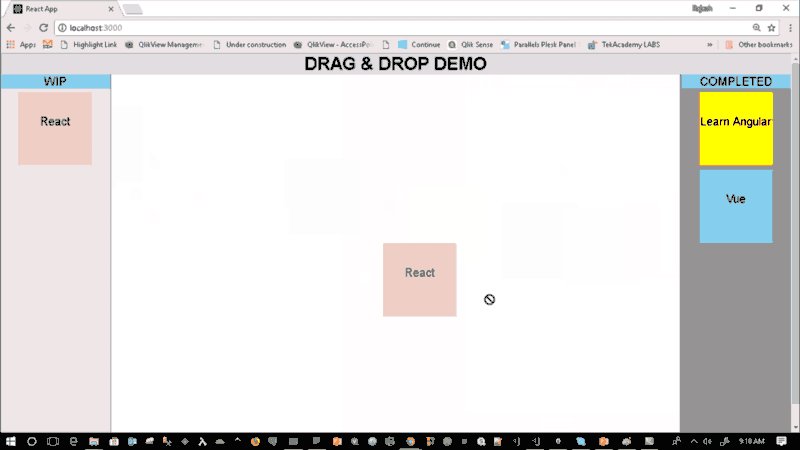
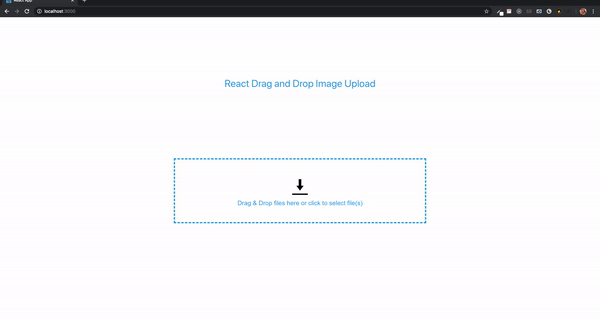
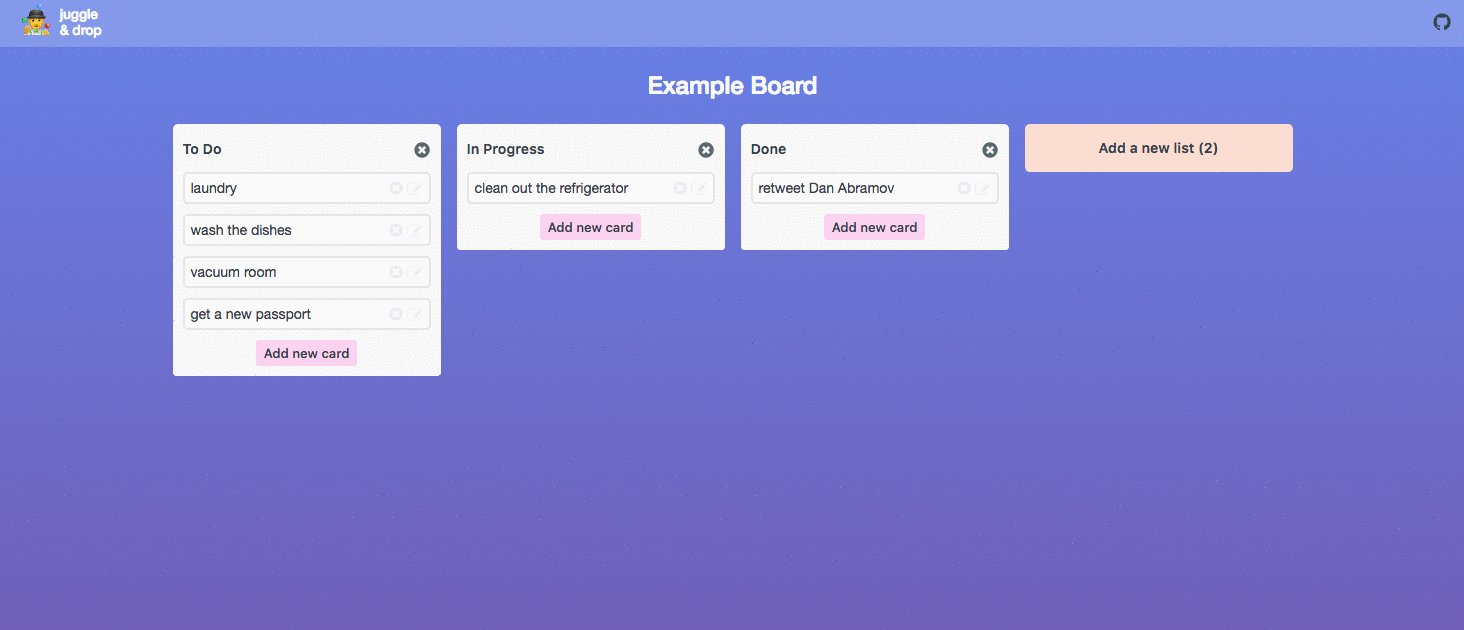
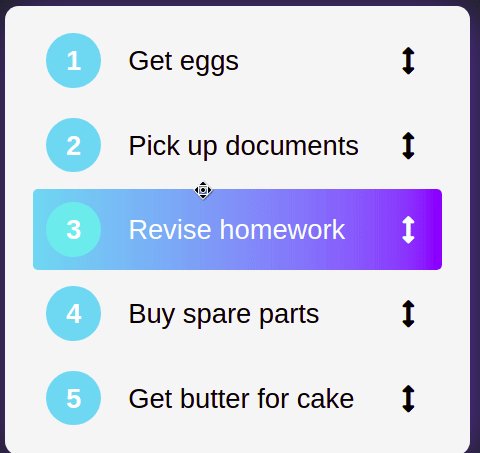
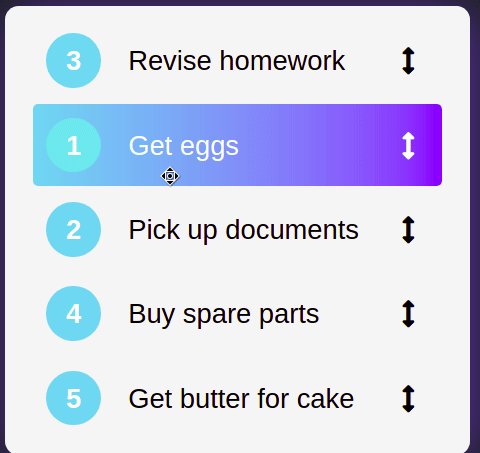
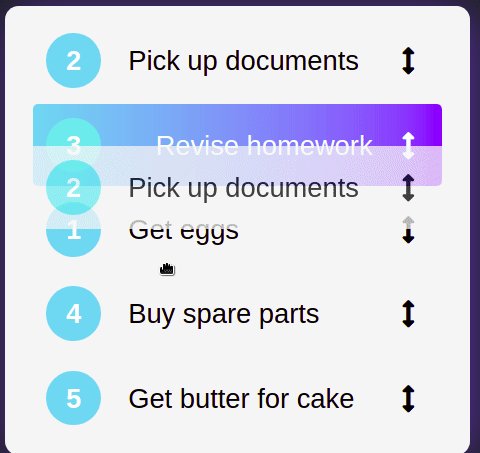
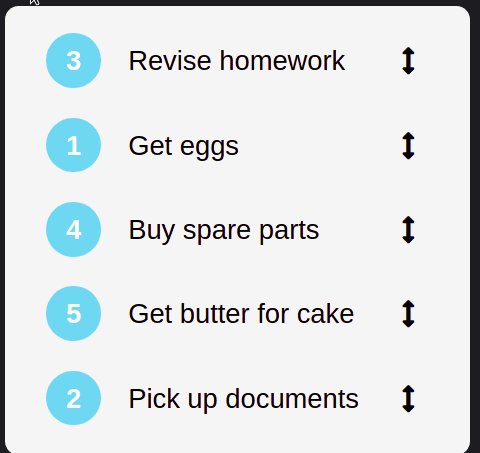
Build a To-Do App Using React With Drag-and-Drop Functionality | by Hussain Arif | Better Programming

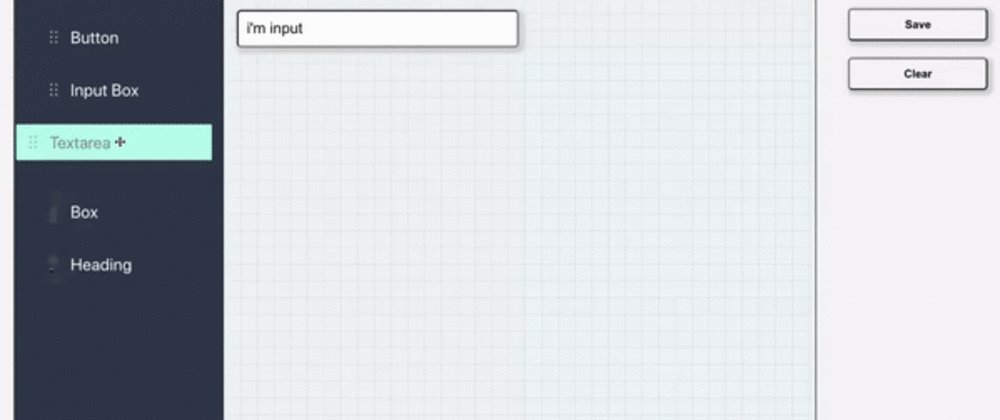
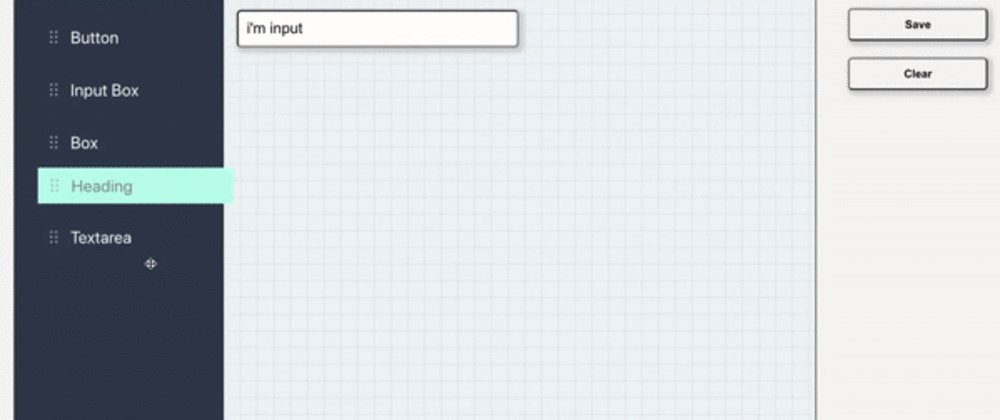
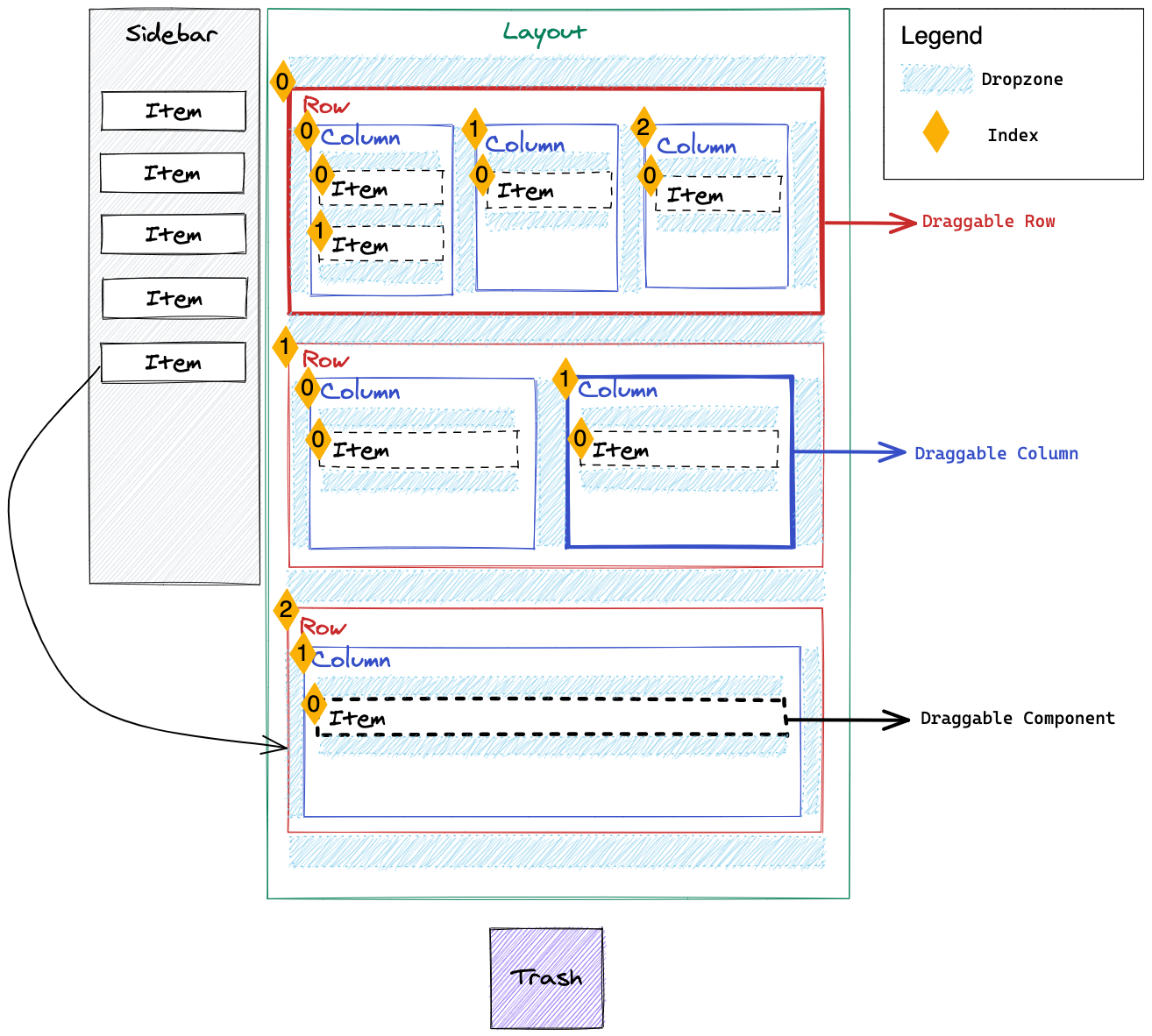
Building Complex Nested Drag and Drop User Interfaces With React DnD | by Anne Zhou | Kustomer Engineering | Medium