javascript - Bootstrap 4 Beta importing Popper.js with Webpack 3.x throws Popper is not a constructor - Stack Overflow

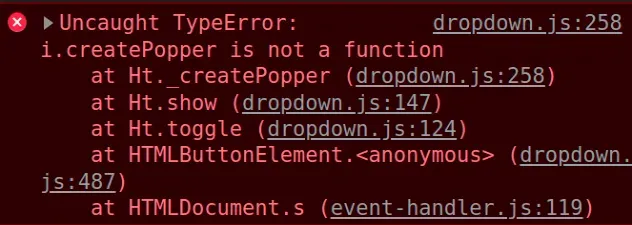
Sage 8.5.2 bootstrap.js:1414 Uncaught Error: Bootstrap dropdown require Popper.js (https://popper.js.org) · Issue #1947 · roots/sage · GitHub

Install Bootstrap 5 with Ruby on Rails 6+. Yarn, Webpack. Popovers, Tooltips. StimulusJS | SupeRails by Yaroslav Shmarov
Bootstrap dropdown require Popper.js (https://popper.js.org) · Issue #23381 · twbs/bootstrap · GitHub