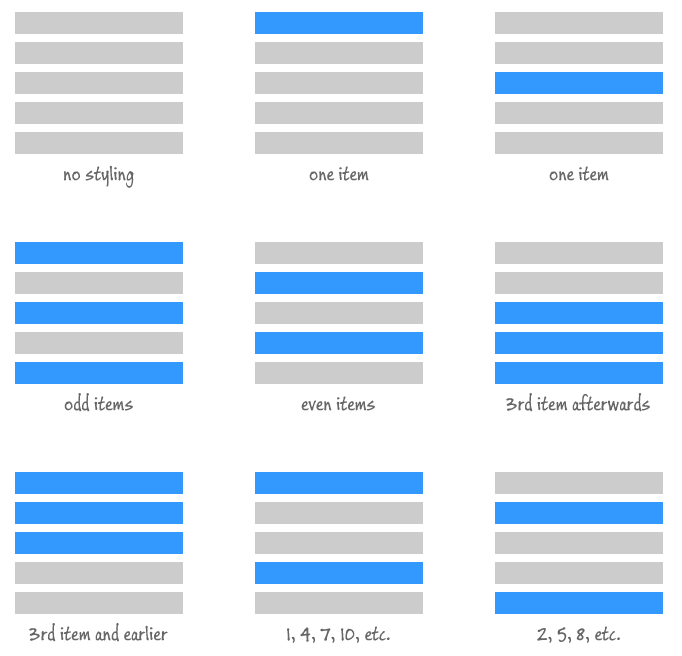
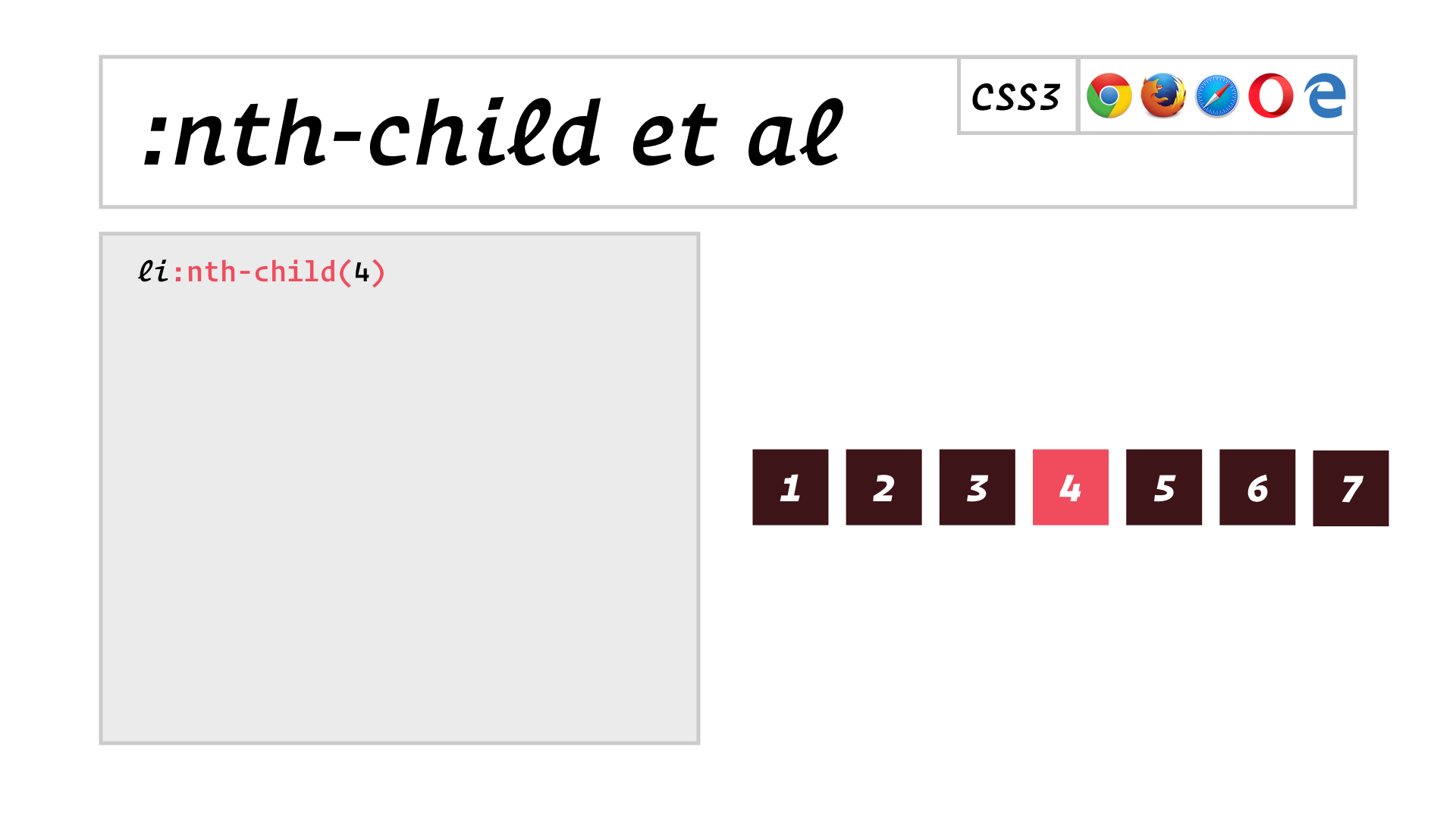
![css]How to specify the nth number, such as odd, even, or evenly spaced. “: nth-child()”and”:nth-last-child” | WEB Creator's Room css]How to specify the nth number, such as odd, even, or evenly spaced. “: nth-child()”and”:nth-last-child” | WEB Creator's Room](https://arts-factory.net/en/wp-content/uploads/2019/01/nth-child-2.jpg)
css]How to specify the nth number, such as odd, even, or evenly spaced. “: nth-child()”and”:nth-last-child” | WEB Creator's Room

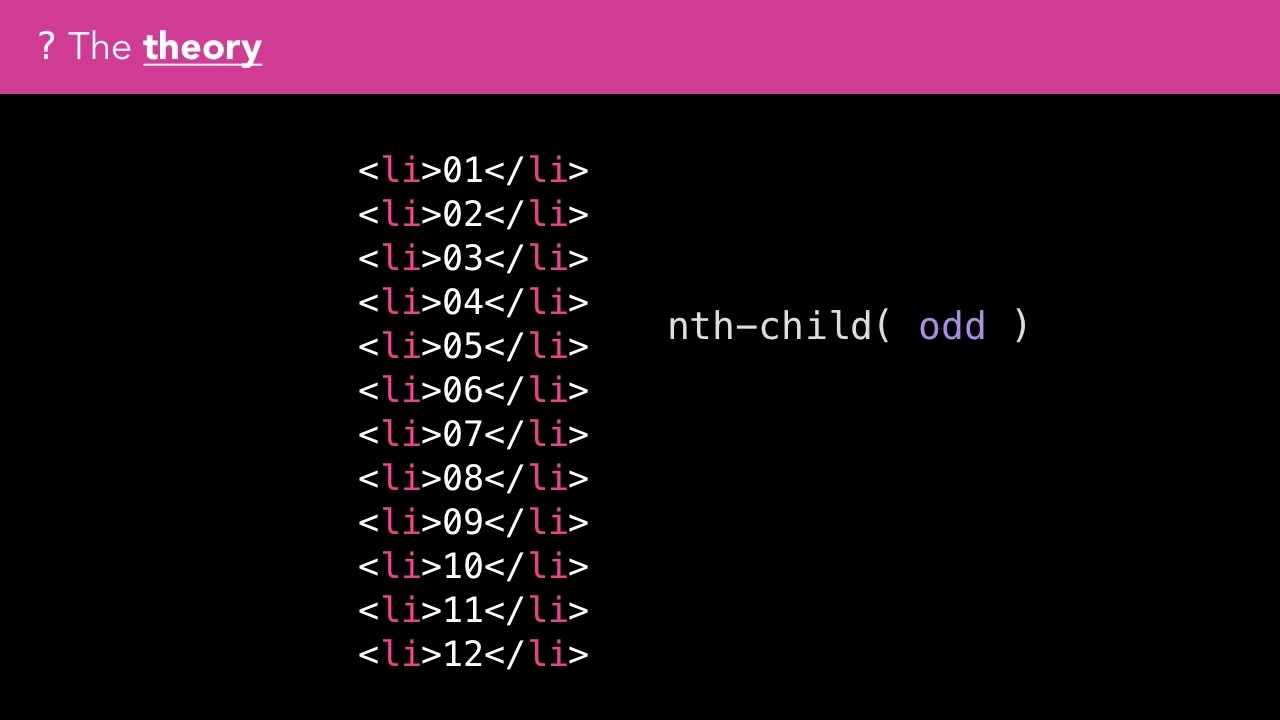
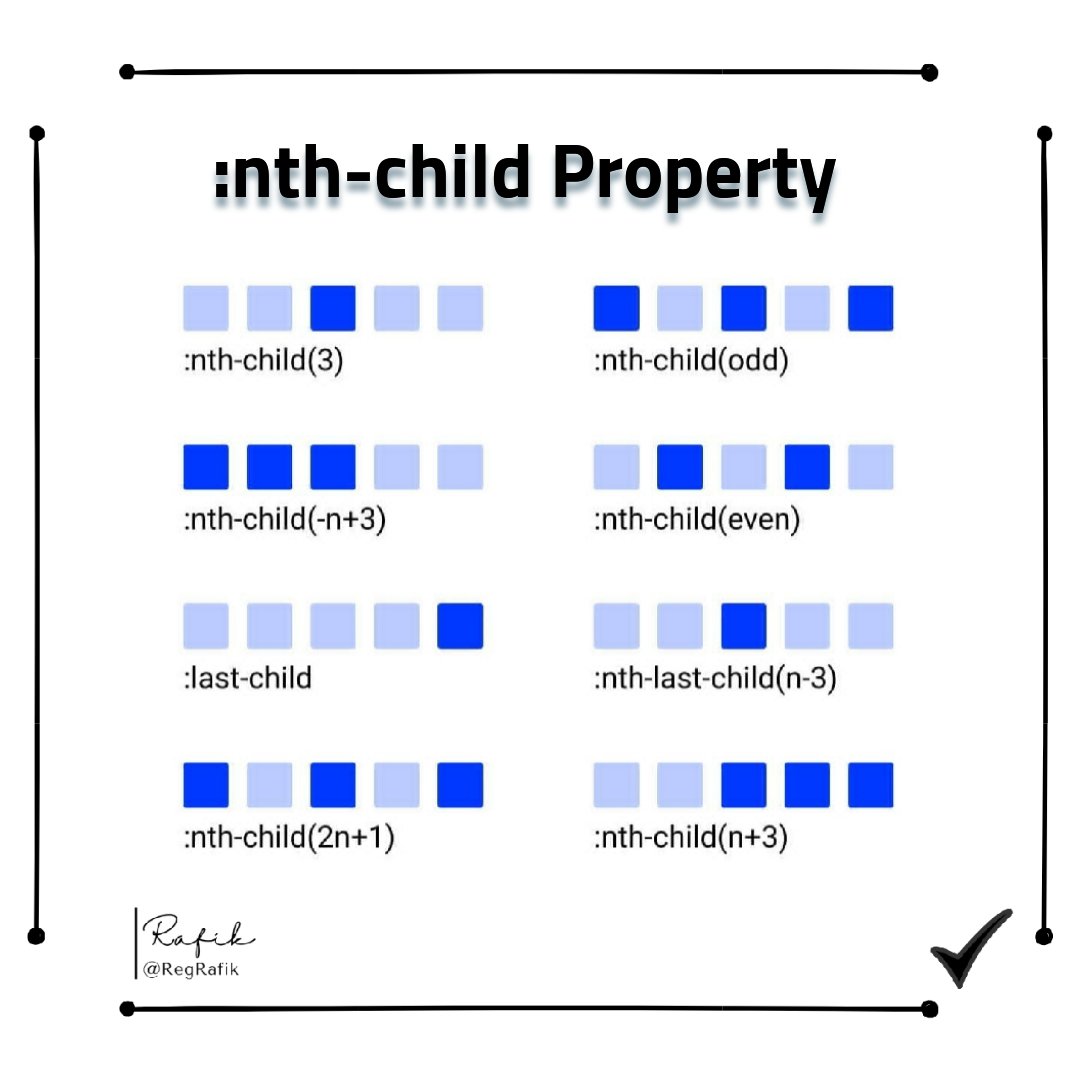
Joseph 💻 on Twitter: "#CSS :nth-child properties explained visually: ⬜️⬜️🟦⬜️⬜️ :nth-child(3) 🟦🟦🟦⬜️⬜️ :nth-child(-n+3) 🟦⬜️🟦⬜️🟦 :nth-child( odd) ⬜️🟦⬜️🟦⬜️ :nth-child(even) ⬜️⬜️⬜️⬜️🟦 :last-child ...

frontendpills - 🤯 Select the child you want 🤯 • 🤓 Explanation • Imagine a list in which you would like to apply rules only to odd or even elements. With the