
Testing Canvas could be easier. Visual testing, screenshot testing and… | by Ludmila Nesvitiy | Medium

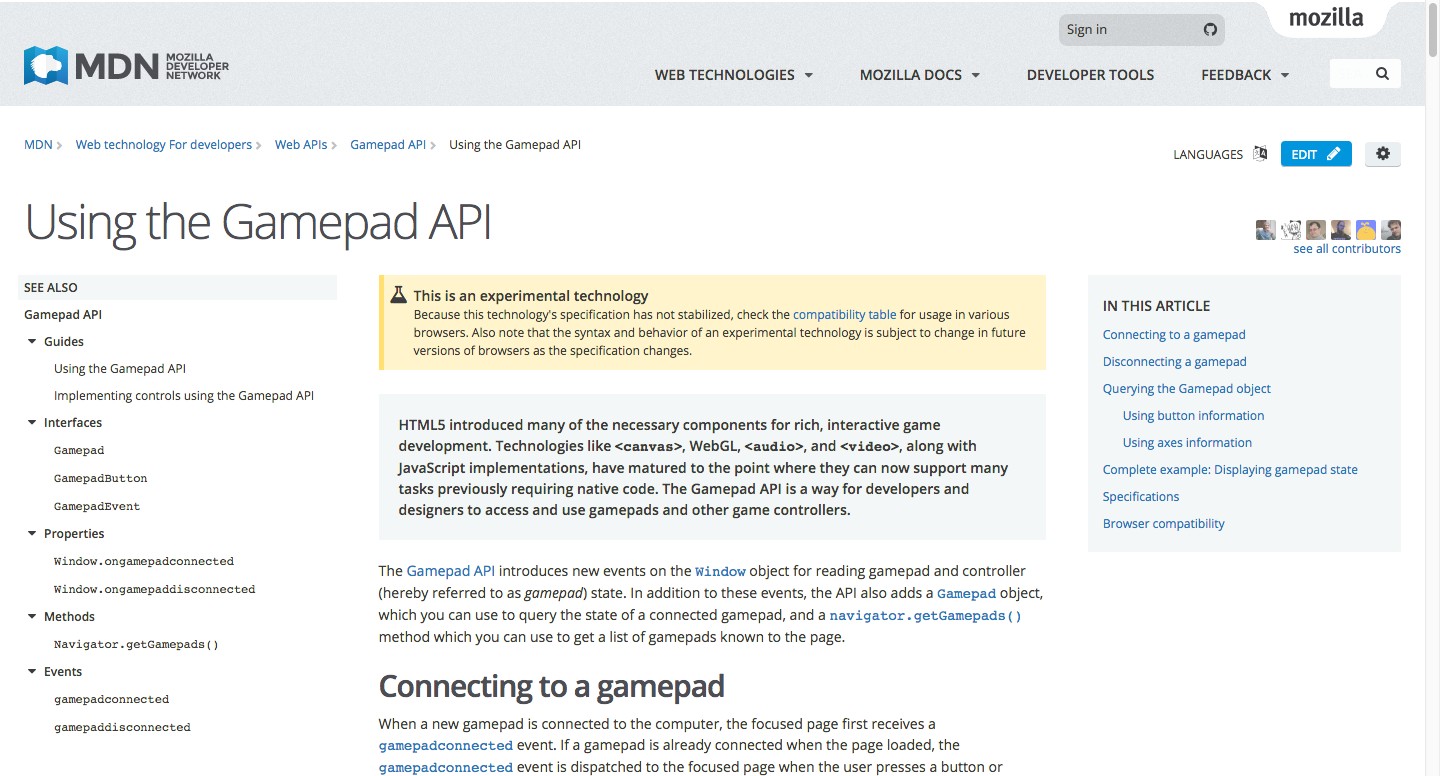
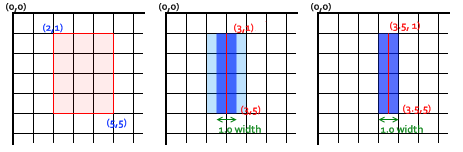
https://developer.mozilla.org/en-US/docs/Web/API/Canvas_API/Tutorial/Pixel_manipulation_with_canvas · Issue #3548 · mdn/sprints · GitHub