Error occurred when going backwards (getBoundingClientRect) · jeffreylanters react-unity-webgl · Discussion #434 · GitHub

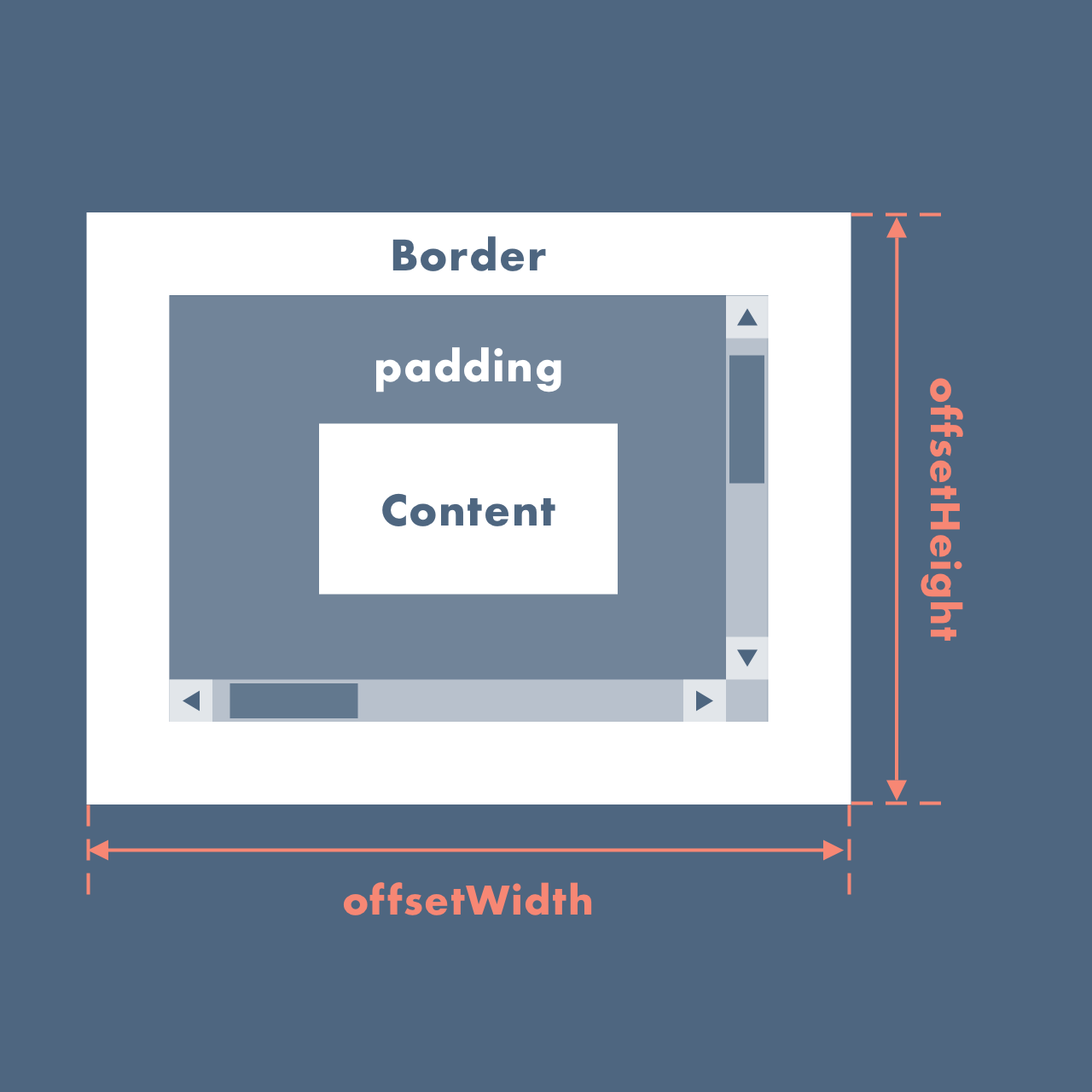
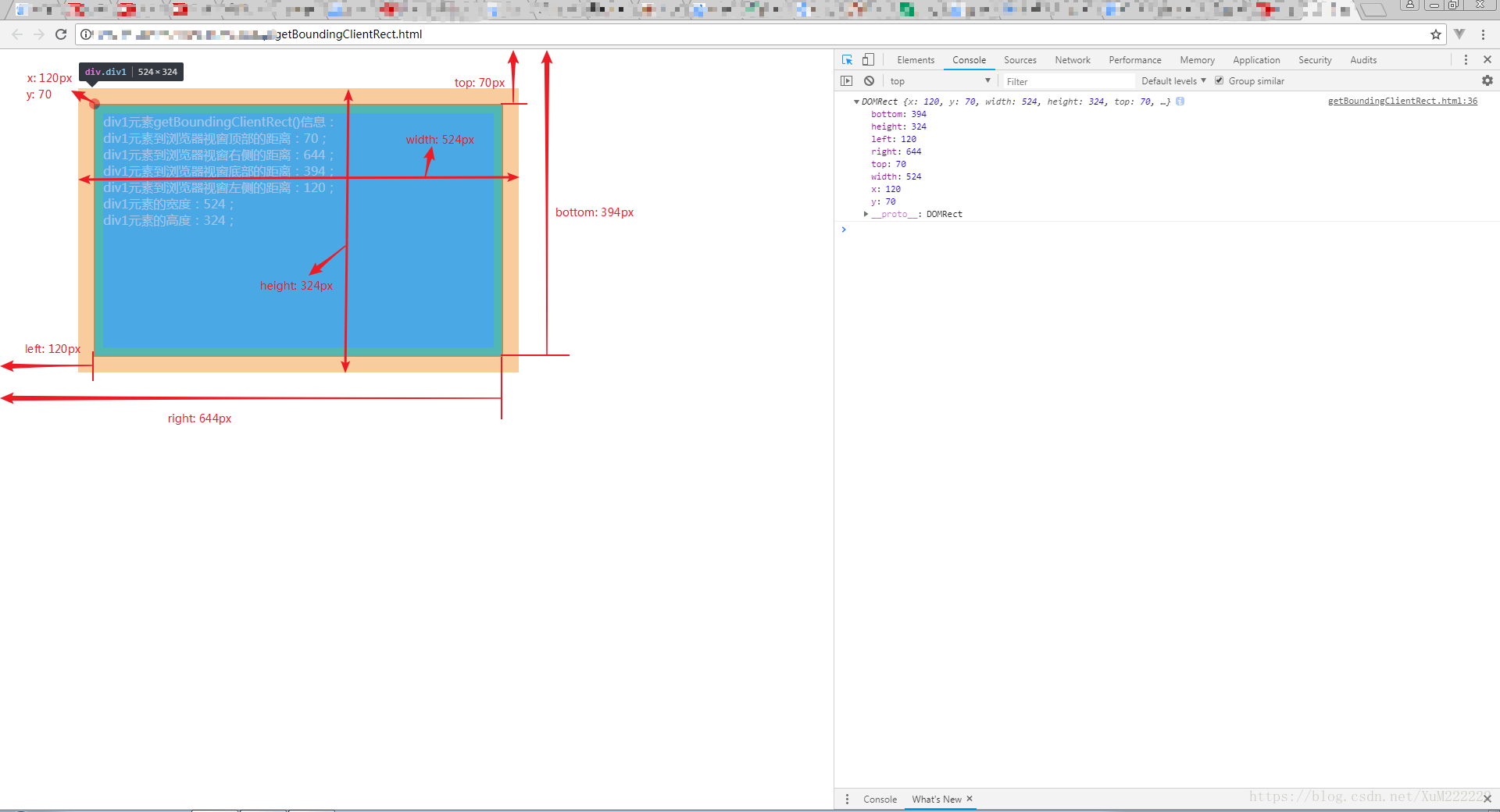
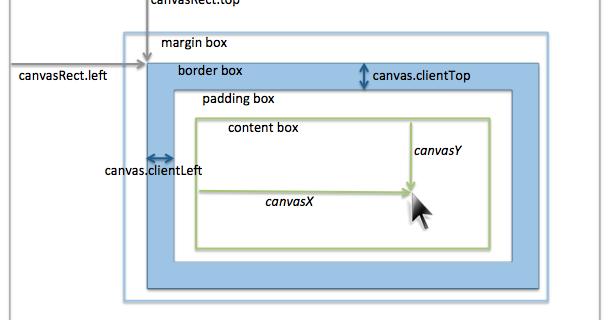
javascript - Does getBoundingClientRect().width and height includes paddings and borders of element? - Stack Overflow